Sass ディレクトリ構成
Minima is the current default theme and bundle info minima will show you where minima. Sass Syntactically Awesome StyleSheet はCSSスクリプトを生成するためのメタ言語と呼ばれるものです.

Css設計手法 Bemとflocssでスコープを絞ったクラスを作ろう Playground発 アプリ開発会社の技術ブログ

Css設計 Sassディレクトリ管理の標準化 Crocss Qiita

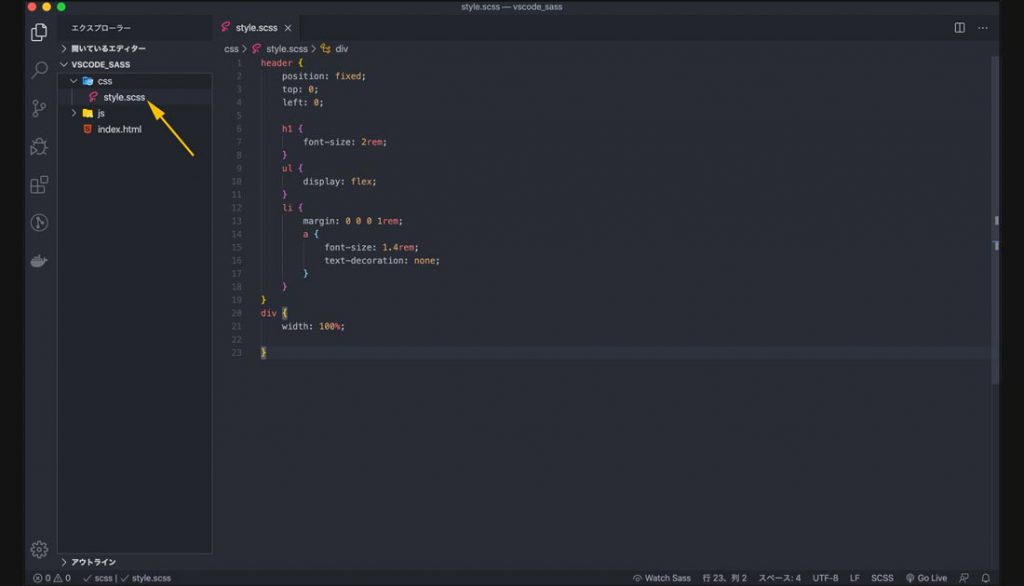
Vscodeでsass Scss を自動コンパイルする簡単な設定方法 Rico Notes
Developer Tools Overview Migrations Starter Kits Frontends Editor Plug-ins Search Other Projects Hosting Deployment.
Sass ディレクトリ構成. ダウンロードした WordPress のフォルダを見ると以下のようになっていてwp-adminwp-contentwp-includes の3つのフォルダディレクトリと wp- から始まるファイル等があります. _layouts _includes and _sass are stored in the theme-gem by default. Using for division is deprecated and will be removed in Dart Sass 200というWarningが出た Gitコマンドでstashする復元する削除する方法基本 簡単Docker Desktop for Macをインストールする方法.
Since version 32 a new Jekyll project bootstrapped with jekyll new uses gem-based themes to define the look of the site. フォーム画面の構成フォームを画面を作成する場合 とinputタグを直接記述せずTwig 関数を利用して. KPM はnpm install コマンドを実行している間依存関係のインストール中に警告とエラーメッセージを表示することがあります これらのログの警告やエラー メッセージは無視してかまいません プロセスの最後にはKPM にnpm audit の実行についてメッセージが表示されることがあります.
SASS SCSS PostProcess PostCSS JavaScript Building Babel Asset minification Asset bundling Fingerprinting and SRI Resource from Template Resource from String CLI. 執筆する際に独自のスタイルファイル sty を使うように指定される場合があると思いますWiki には LaTeX が見つけられる場所に保存すればよいとありますが意味が分からないときのために書き残しておきます. Make コマンドを実行したとき上記のように指定された command は以下のようなルールで実行されます target を指定せずに make を実行するとMakefile の最初に出てくる target を処理す.
そういうことでWeb サイトやアプリケーションのアクセス許可を構成する場合は匿名ユーザーアカウントとワーカープロセスアカウントの双方に許可を与える必要があります 1IIS の既定の匿名ユーザーID等の歴史. Webサイトのディレクトリ構造とその命名って特に決まりがなくて迷う 筆者は英語についてはほとんどよく知らないため完全な独断による記事 ただしできるだけモヤモヤしないことを優先し筋が通っていそうなルールを目指す 画. Directory structure of Jekyll sites using gem-based themes.
Linuxのディレクトリ構成 20130627 MacBook Air アプリケーション 20120721 Webメモ 20120125 PHPExcel 20120112 DigiNotar偽SSL証明書事件 20110907 macでハードコピーPrintScreen 20110831 Thunderbird50になったらQuickTextが利用できなくなった. Troubleshoot FAQ Build Performance Tools. This results in a lighter default directory structure.
Hugoとは hugoヒューゴとはgoで作られたwebサイトを作成するフレームワークです 公式サイトのトップページでウェブサイトを構築するための世界最速のフレームワーク書いてあるように速さを売りにした静的サイトジェネレーターのようです. この記事では 初心者でもかんたんRuby on Rails の開発環境の構築手順MacWindows 両対応 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょう. Web API入門 第1回 APIの概要とデータの取得 サービスのデータやプログラムを外部から利用できるWeb APIの使い方を解説していきますまずはWeb APIの役割を理解しデータを取得してみま.
Linuxのディレクトリ構成 -- Key雑学事典 -- Key雑学事典.

Javascript Gulpでsassがコンパイルされない Teratail

Gulpでsass Scss を自動コンパイルする方法 スタイルシート Hirakublog ヒラクブログ
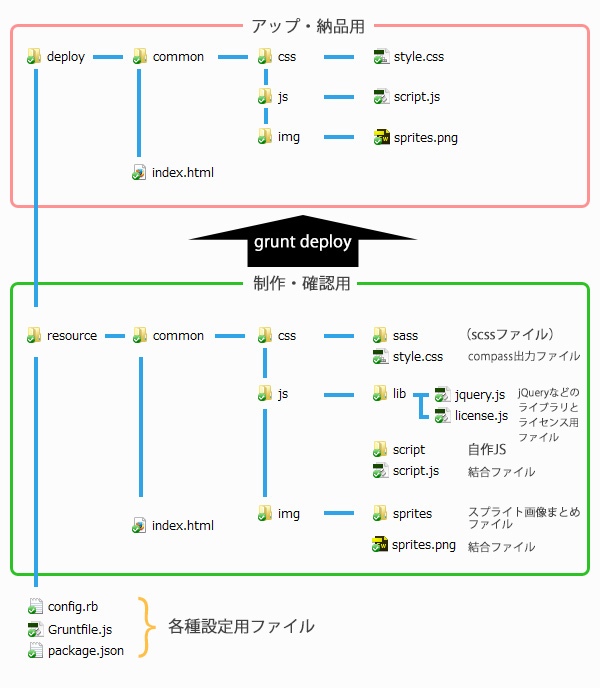
Sassのファイル構成 Qiita

Gulp V4 0 でhtml5 Pug Css3 Sass の爆速コーディング環境構築 Blog

Css設計 Sassディレクトリ管理の標準化 Crocss Qiita

自分用のgruntタスクメモ Web Drawer

Webpackでrailsアプリのアセットをビルドする Money Forward Engineers Blog

Sassの学習に便利 Underscoresでwordpressテーマ作成 コーディング編 明日色web
You have just read the article entitled Sass ディレクトリ構成. You can also bookmark this page with the URL : https://trixiet3lu.blogspot.com/2022/01/sass.html
0 Response to "Sass ディレクトリ構成"
Post a Comment