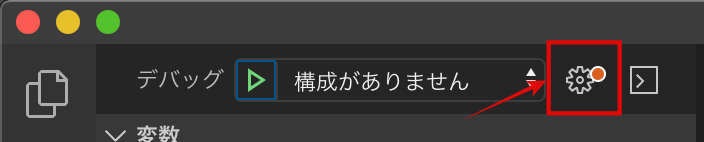
Vs Code 構成がありません

Visual Studio Codeでruby Debug Ideを使ってデバッグ アトトックラボ 株式会社アトトック

Visual Studio Codeでruby Debug Ideを使ってデバッグ アトトックラボ 株式会社アトトック

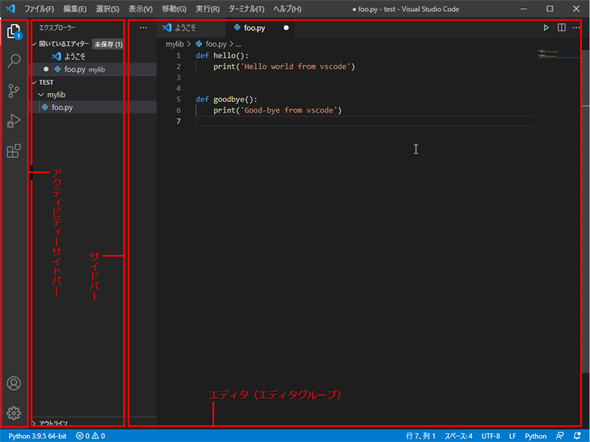
Vs Codeでのファイルの作成と編集の第一歩 アクティビティーバーと エクスプローラー ビューを使ってみよう Visual Studio Codeで快適pythonライフ 1 2 ページ It


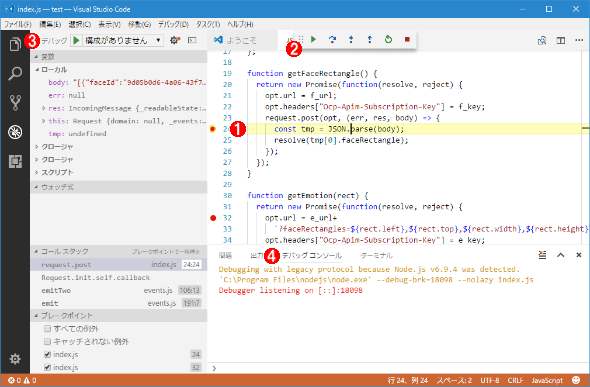
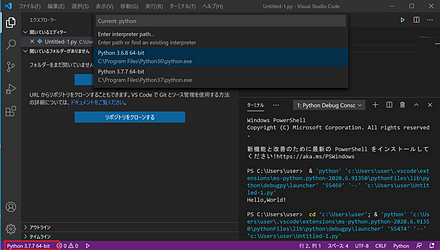
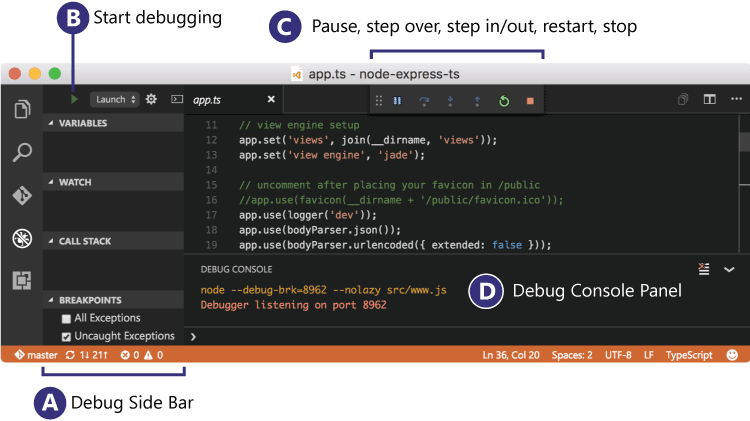
第1回 Visual Studio Codeでデバッグをするための基礎知識 特集 Visual Studio Codeデバッグ入門 2 4 ページ It

Visual Studio Codeの便利な使い方とは インストー Udemy メディア

Visual Studio Codeでjavaの デバッグできる 開発環境をつくる Codeaid Lab コードエイド ラボ

Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス

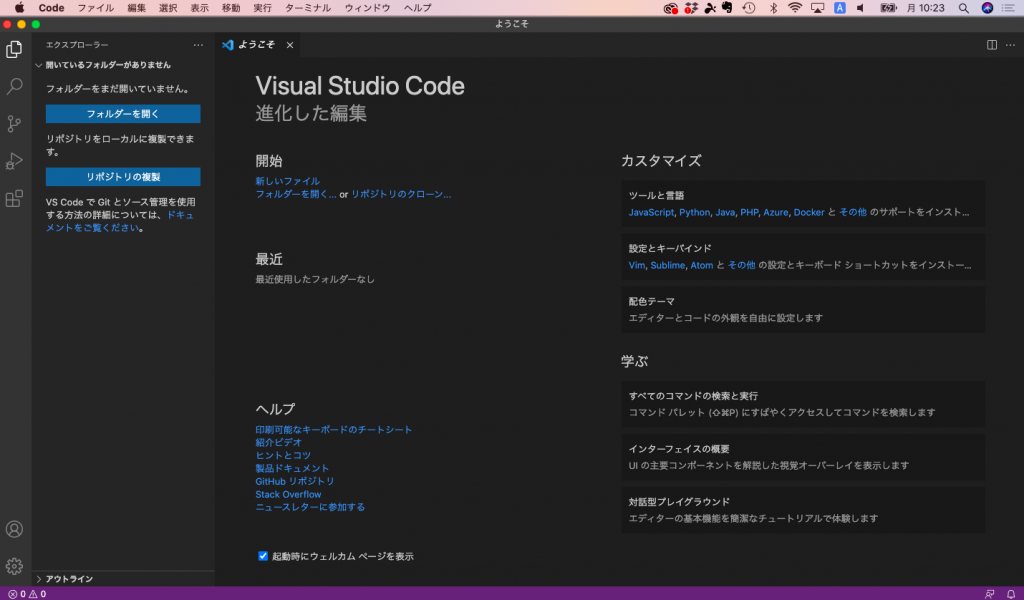
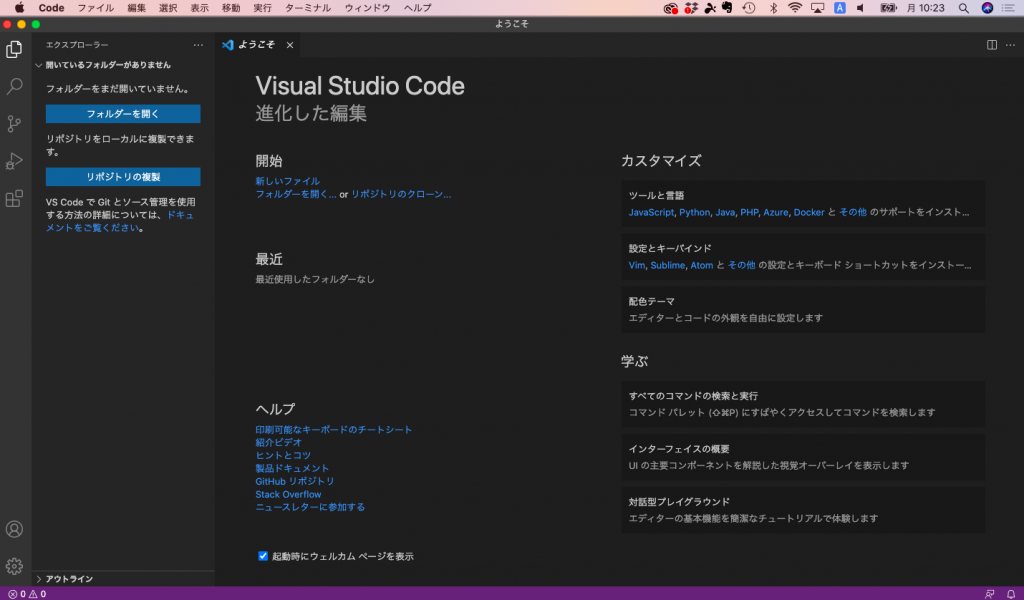
Visual Studio Code のダウンロード インストール 日本語化と Python 拡張機能のインストール Windows 上

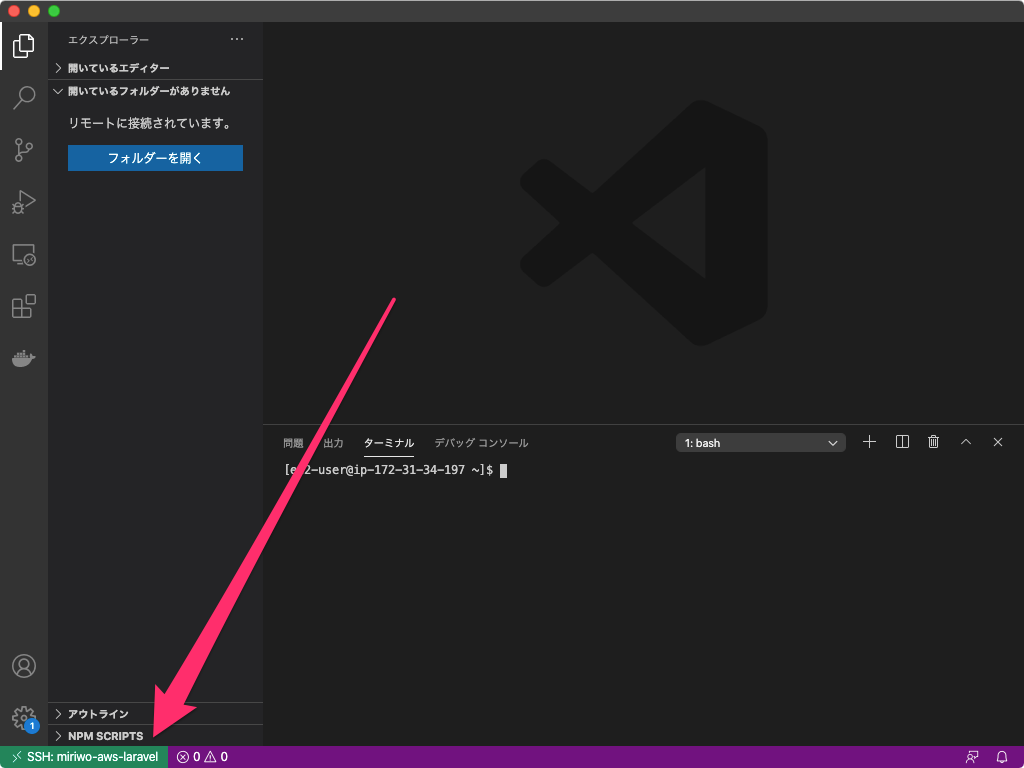
Ssh接続先のファイルを接続元のvisual Studio Codeで開こう Anteku Creative Blog

Visual Studio Codeでデバッグする
Vscodeで便利にdebugする方法 Cyokodog
You have just read the article entitled Vs Code 構成がありません. You can also bookmark this page with the URL : https://trixiet3lu.blogspot.com/2022/04/vs-code.html
0 Response to "Vs Code 構成がありません"
Post a Comment