Chrome Developer Tools 常に前

Chromeのデベロッパーツールでjsをデバッグする方法 2019年版 Ics Media

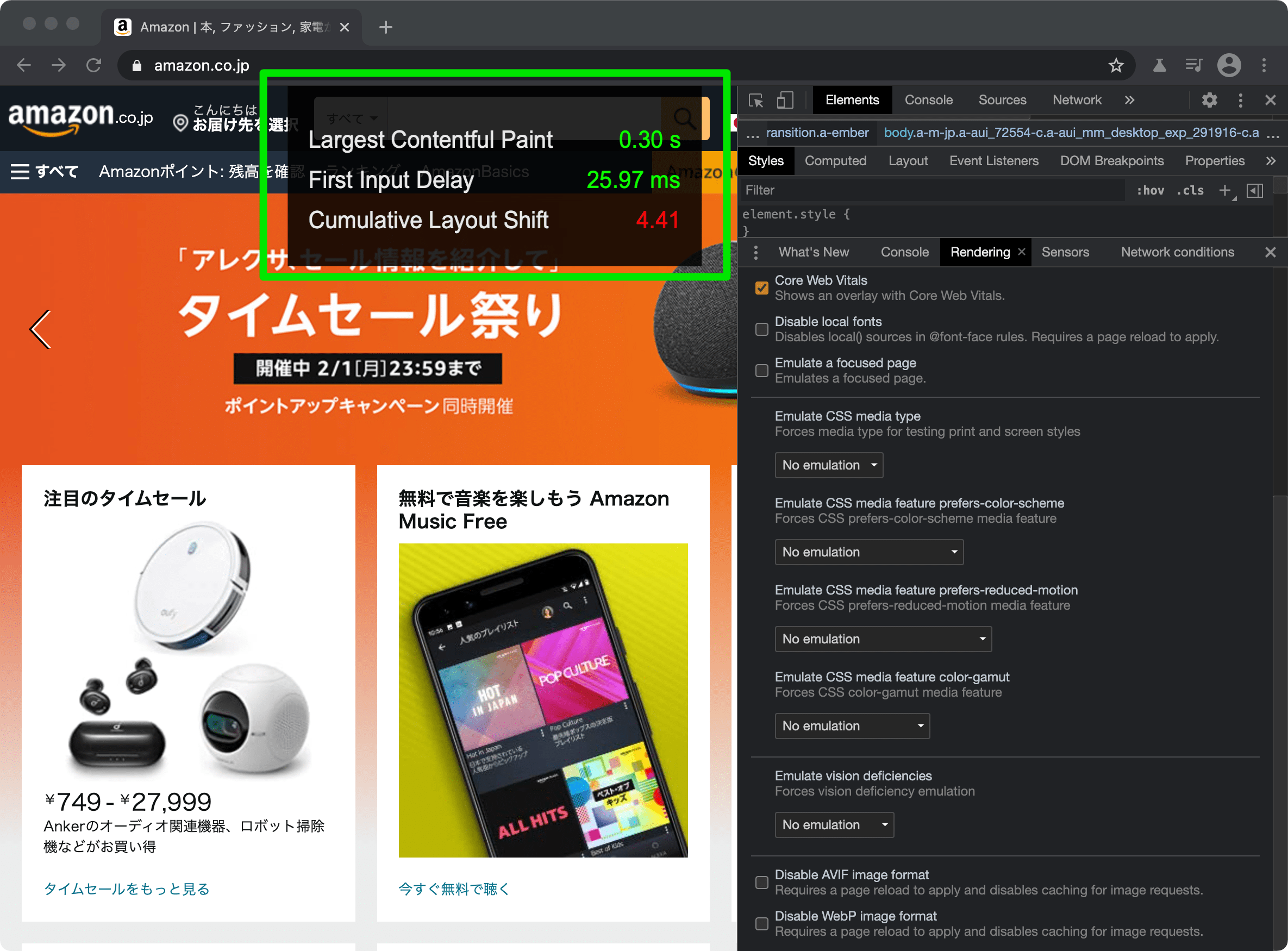
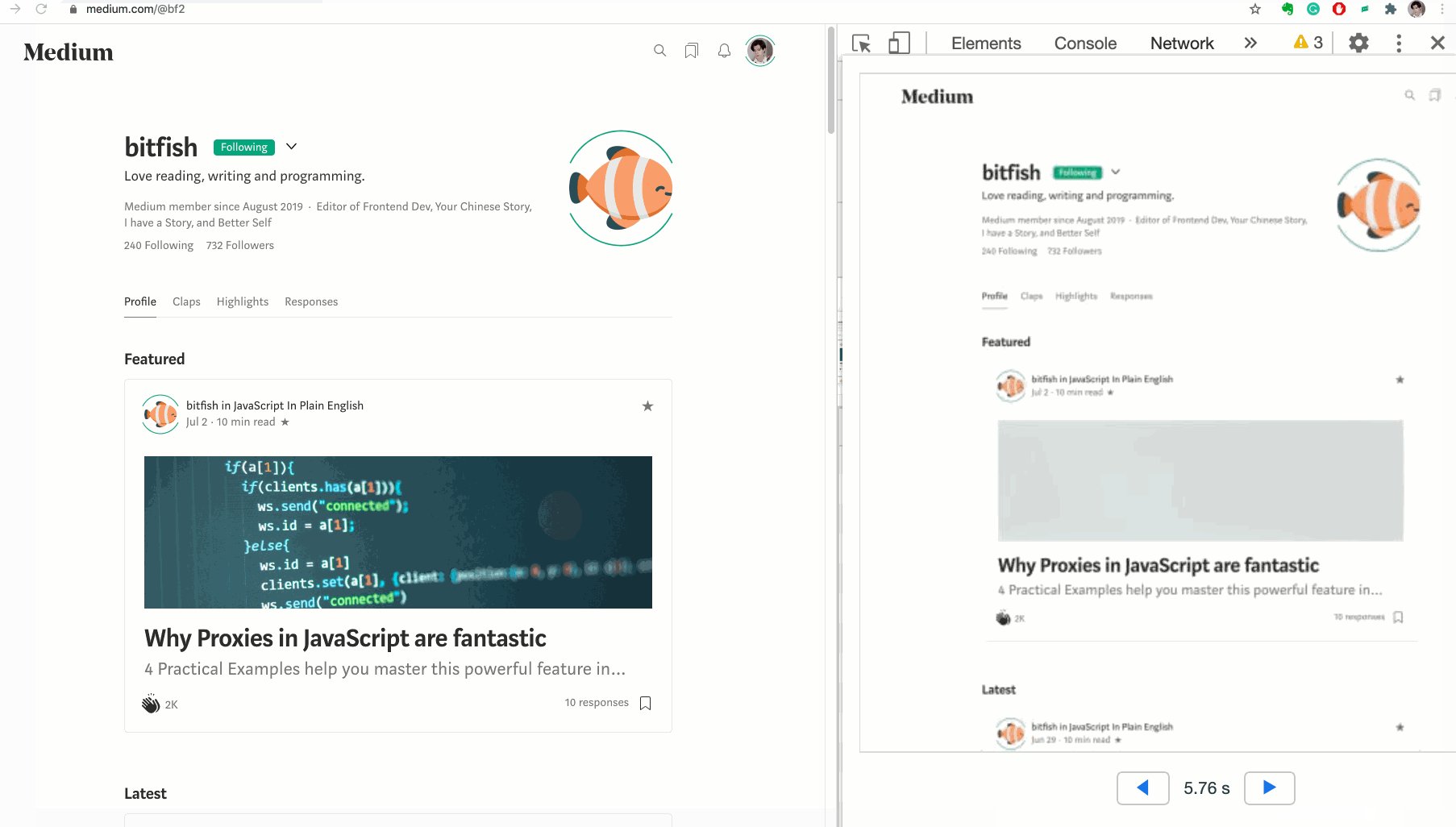
Chromeデベロッパーツールでコア ウェブ バイタルを常に計測するheads Up Display Hud 機能 海外seo情報ブログ

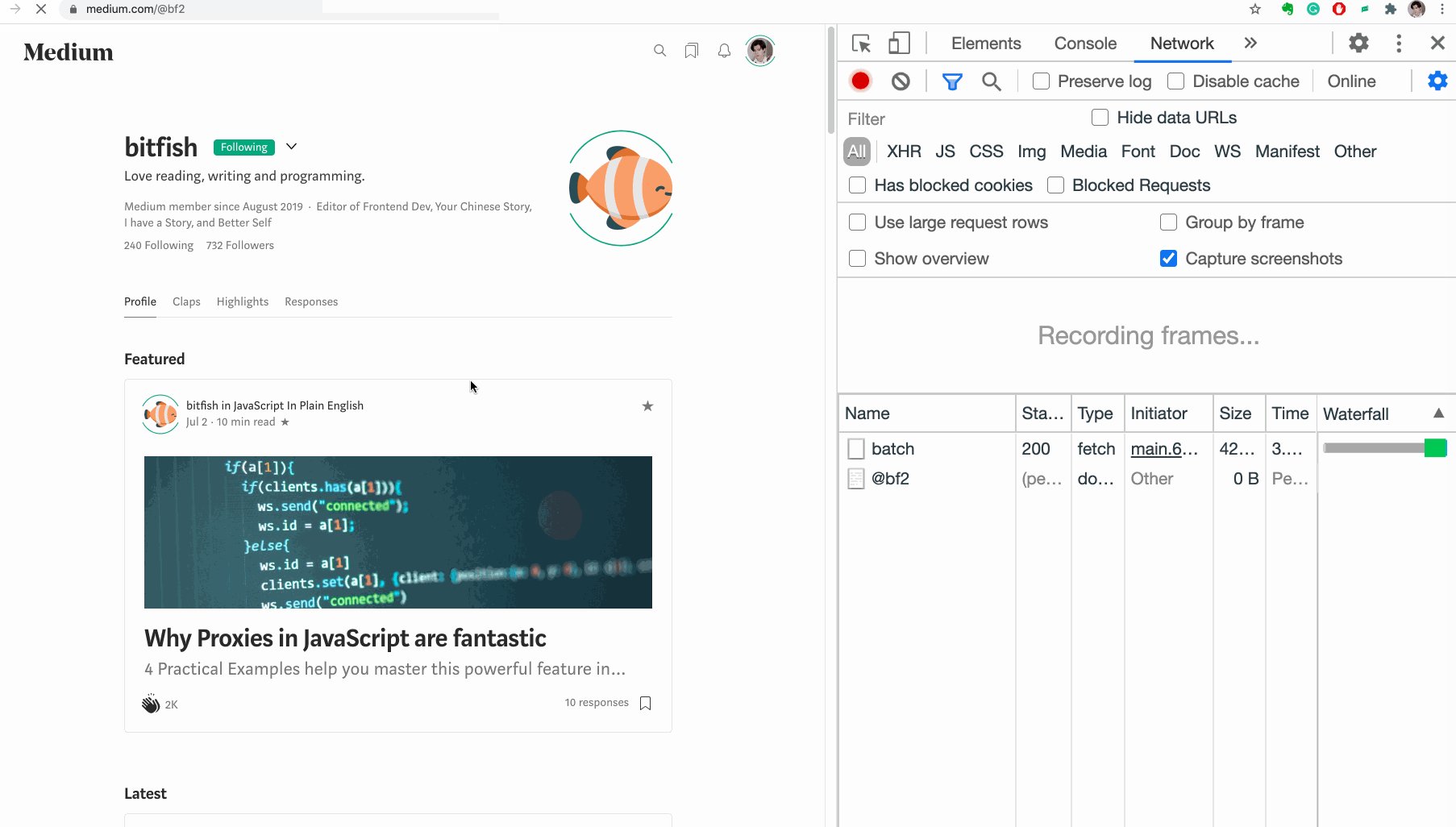
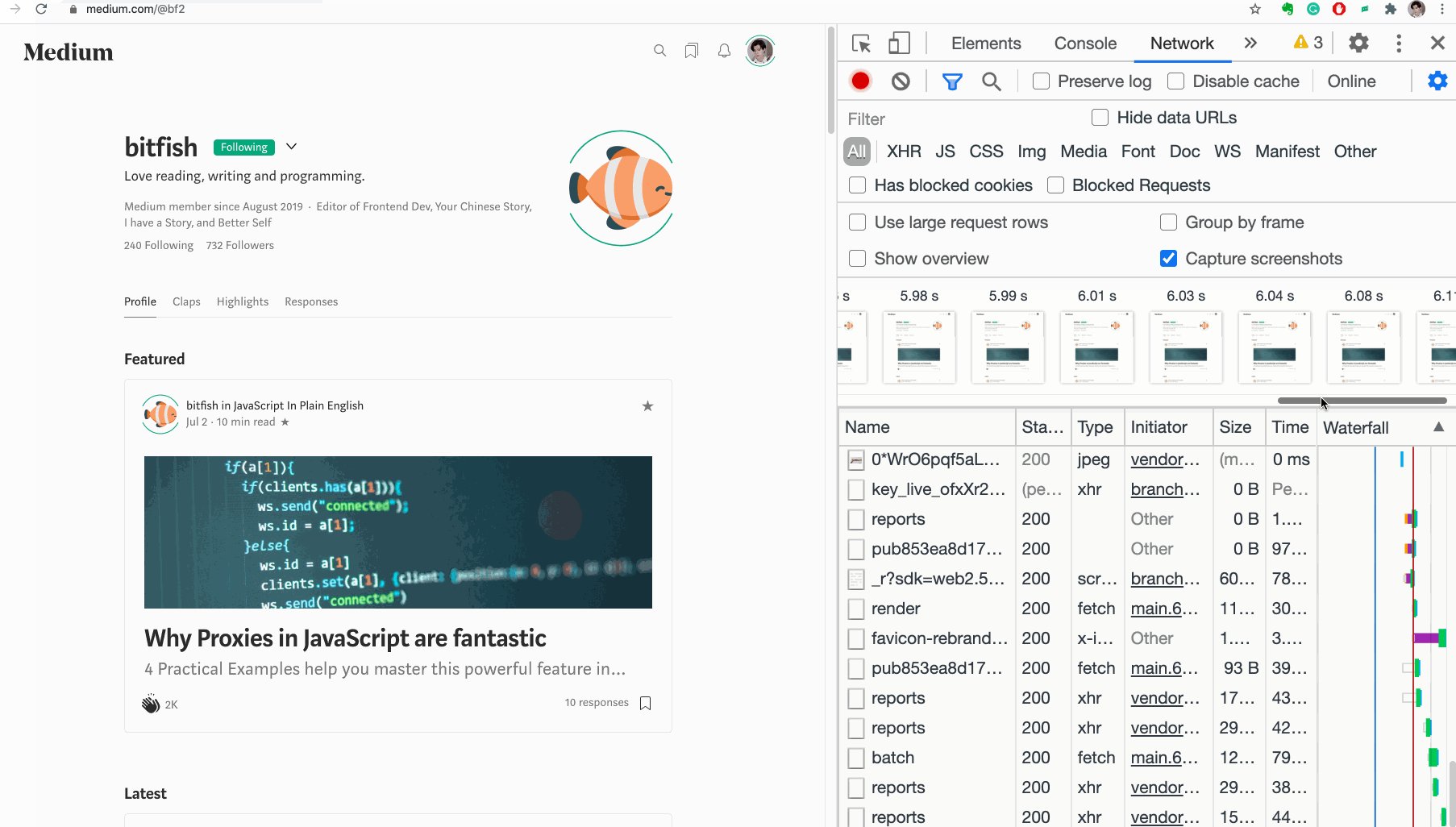
Chrome Dev Toosのnetworkタブの見方を理解してリクエストを調査する方法 まさきのエンジニア図書館

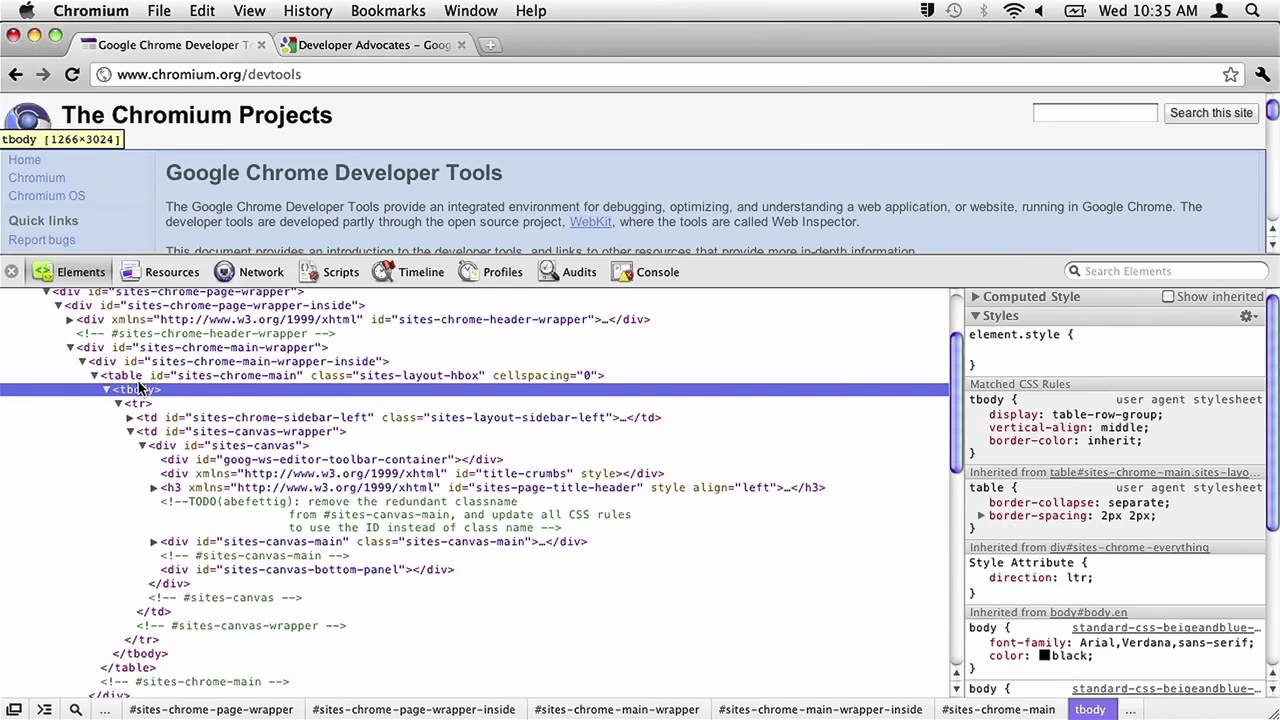
Google Chrome Developer Tools 12 Tricks To Develop Quicker Youtube

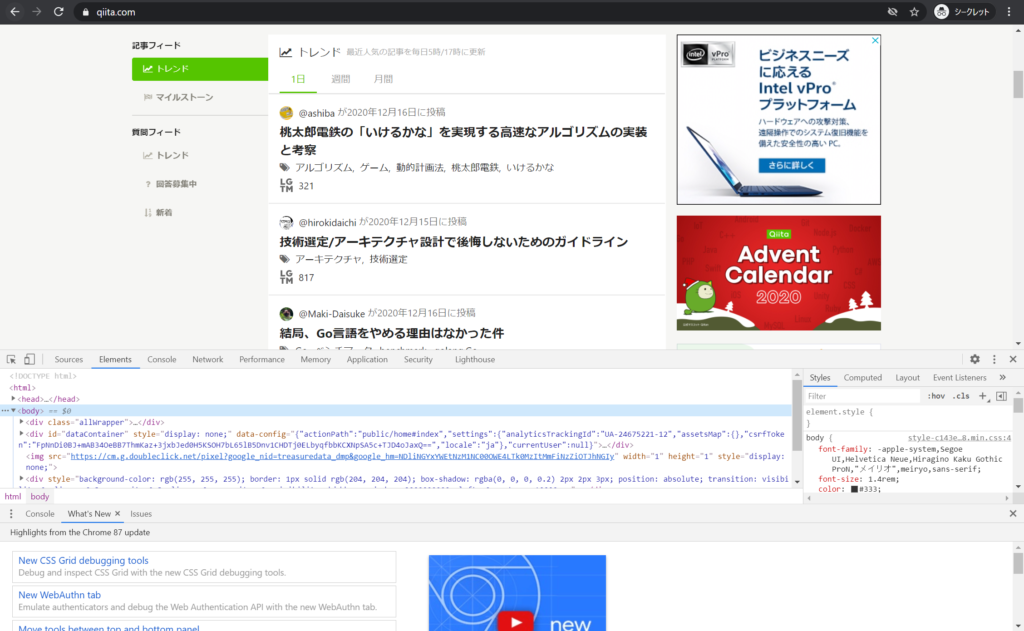
シニアフロントエンド開発者みたいにchromeデベロッパーツールを使おう Qiita

Using The Chrome Web Developer Tools Part 1 The Elements Tab
Chrome Devtools の Tips N連発 Mizdra

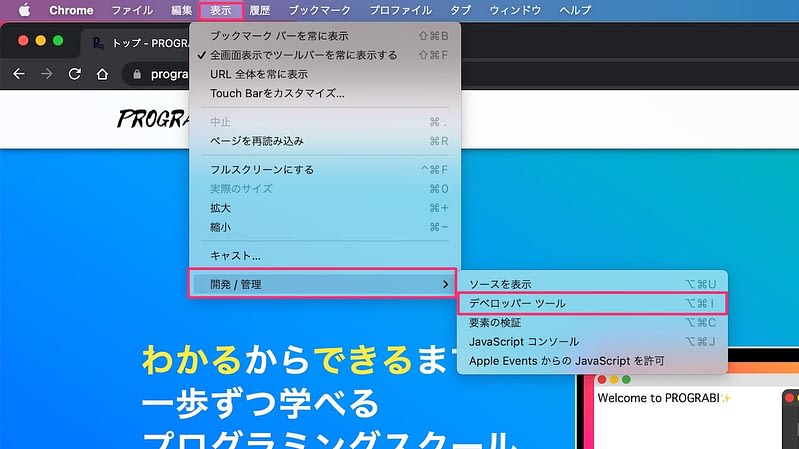
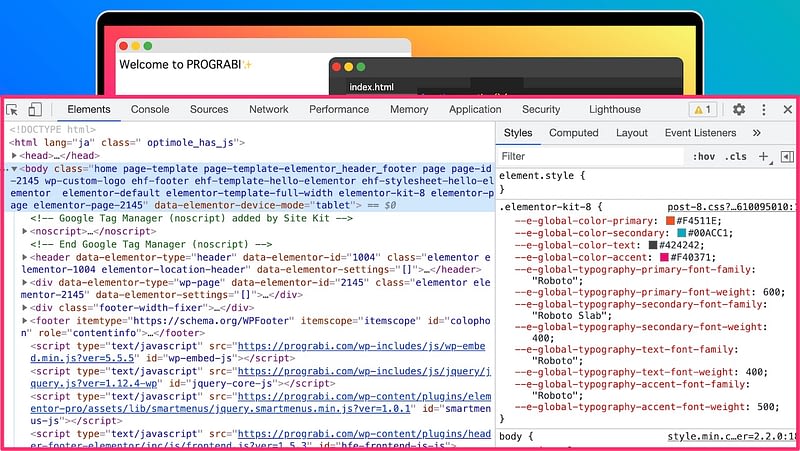
学習準備 Google Chromeのデベロッパーツールの使い方を覚えよう Prograbi

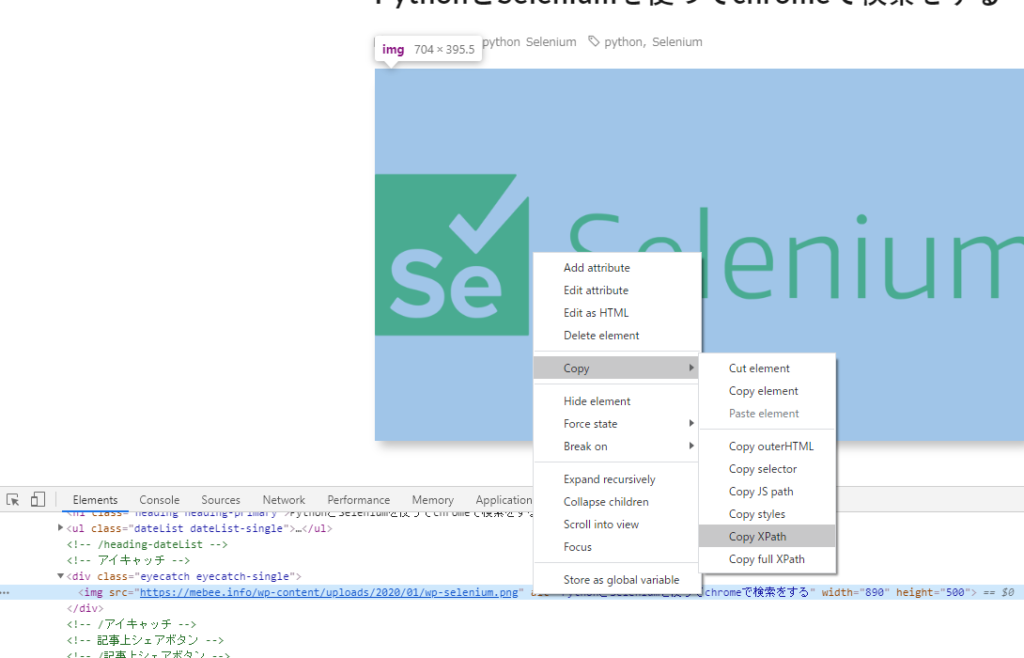
Chrome デベロッパーツールを使ってhtmlのxpathを取得する Mebee
シニアフロントエンド開発者みたいにchromeデベロッパーツールを使おう Qiita

学習準備 Google Chromeのデベロッパーツールの使い方を覚えよう Prograbi
You have just read the article entitled Chrome Developer Tools 常に前. You can also bookmark this page with the URL : https://trixiet3lu.blogspot.com/2022/10/chrome-developer-tools.html

0 Response to "Chrome Developer Tools 常に前"
Post a Comment