Onload 常に Javascript Style

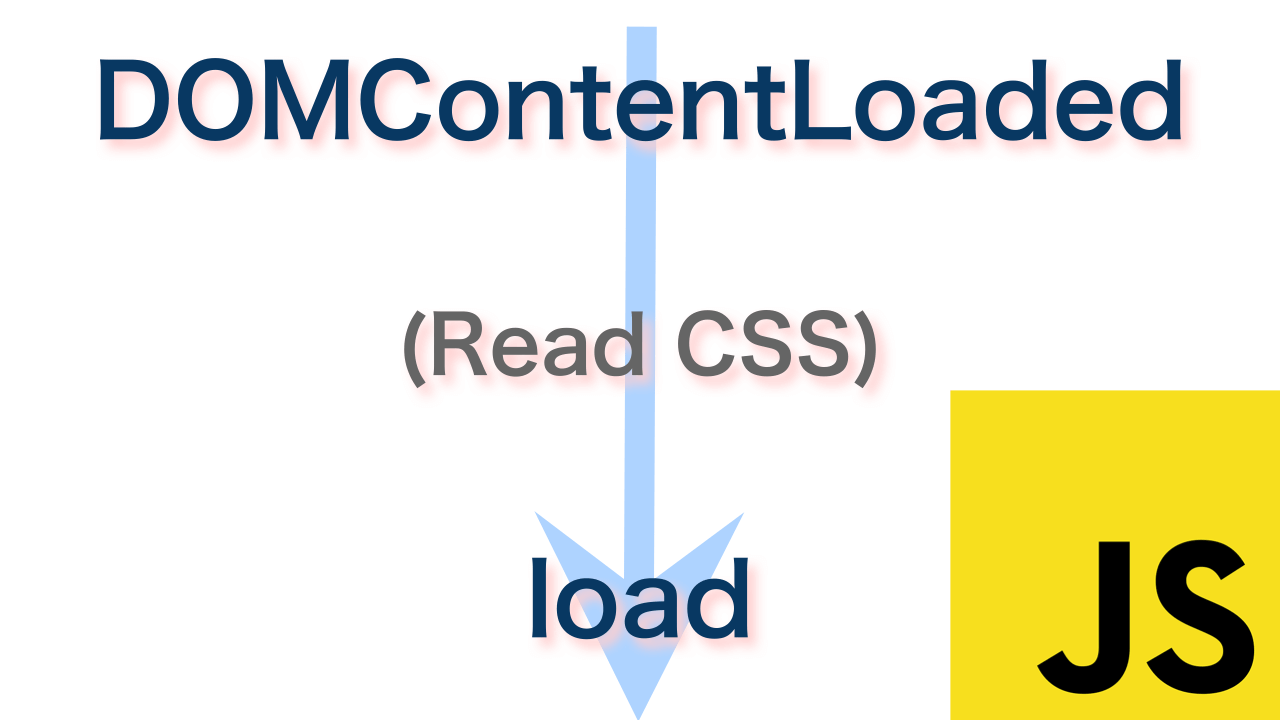
画面の描画前にjavascriptを実行する方法 Domcontentloadedイベントを利用 Qiita

Why Window Onload Is Not Working After Button Click Stack Overflow

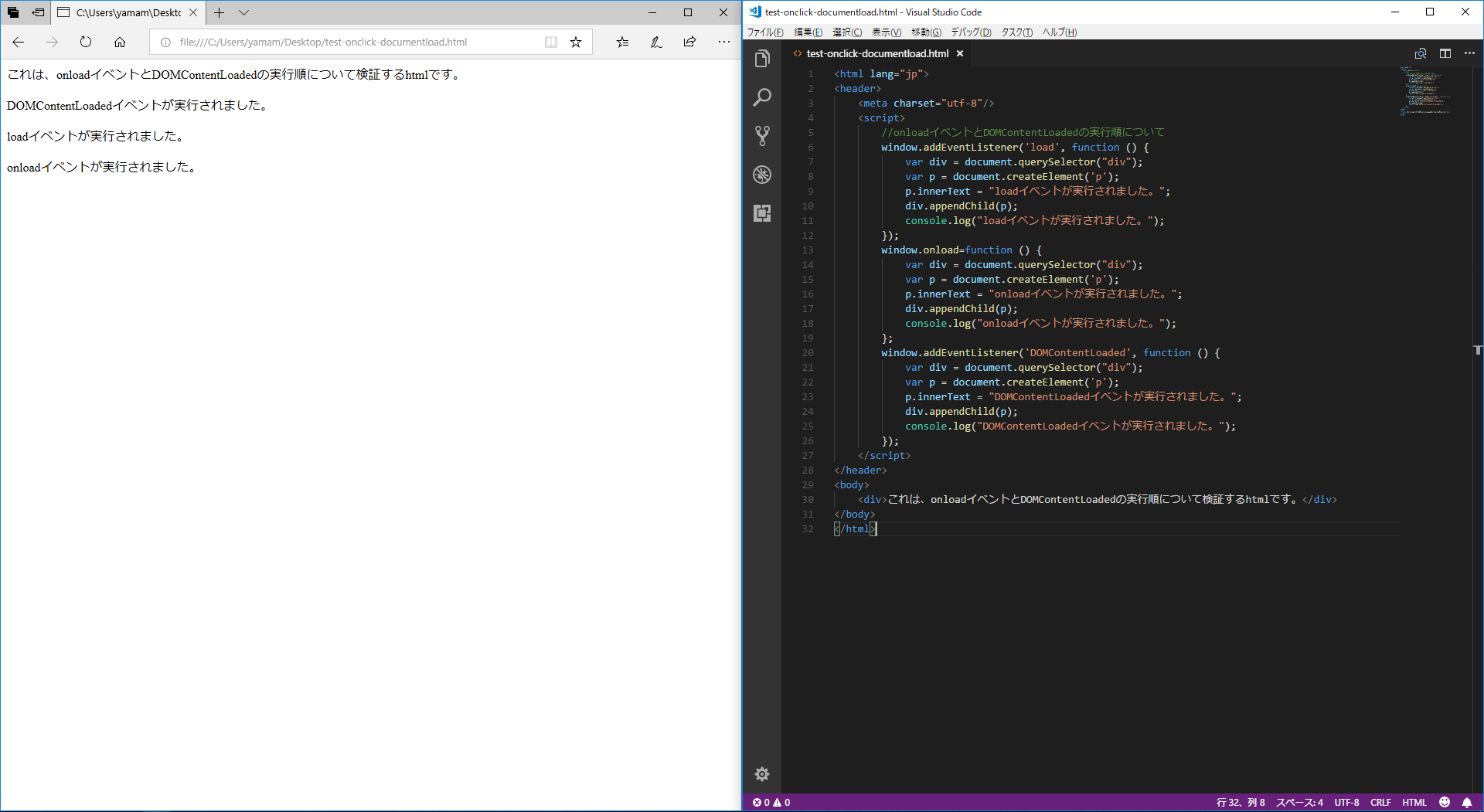
Css読込後ならdomcontentloadedでなくloadを使う Ikapblog


ゼロから始めるjavascript講座vol20 Dom操作 繰り返し実行 Codecampus

How To Use The Onload Event N Vue Js Code Example

Javascript オブジェクトの要素の値を変更する Mebee

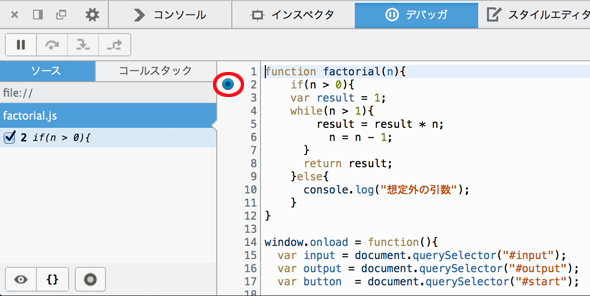
初心者がブラウザーでデバッグするための基礎知識 無料で使えるブラウザー開発者ツール入門 1 2 2 ページ It

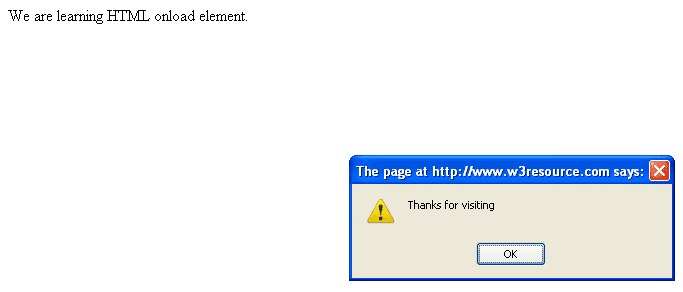
Html Onload Attribute Html Tutorials W3resource

Javascript 実践講座 Framework Tool Performance

Js書き込みのスクリプトはすぐに見つかります Webデザイナー 便利なリンク
ページ表示時 読み込み時に Javascript のコードを実行する Javascript Ipentec
You have just read the article entitled Onload 常に Javascript Style. You can also bookmark this page with the URL : https://trixiet3lu.blogspot.com/2022/10/onload-javascript-style.html

0 Response to "Onload 常に Javascript Style"
Post a Comment